Ajouter feuille de style et script
Style et script : fichier ou code source
Service de téléchargements (v1)
Service de changement de skin (thème) à la volée
Service de calendrier avec des liens
Ce carousel est une création de Brian Osborne : https://www.bkosborne.com
Il est édité sous les licences GPLv3 et MIT.
Le zip d'intégration est téléchargeable ici : WaterwheelCarousel.zip. Il a été placé dans le dossier images à la racine d'adHoc.

Dans le dossier imagesWwC, vous trouverez toutes les images de ce tutoriel et du tutoriel suivant (Waterwheel Carousel dans un Iframe) : vous pouvez évidemment le supprimer totalement et adapter les tutoriels à vos images dans vos propres dossiers.
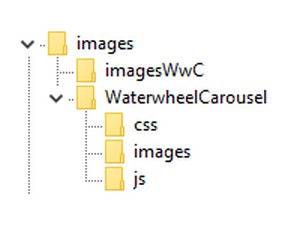
Dans le dossier WaterwheelCarousel vous trouverez :
→ Dans le dossier js il y a le fichier jquery.waterwheelCarousel.js et le fichier WwC-H1.js utilisé pour cet exemple du tutoriel. Mais également le fichier jquery-3.1.1.js qui n'est nécessaire que pour l'utilisation dans des Iframes (vous pouvez le supprimer si vous n'en n'avez pas l'usage, voir page suivante).
→ Dans le dossier css il y a le fichier WwC-H1.css utilisé pour cet exemple du tutoriel.
→ Dans le dossier images, il y a les imagettes de navigation (il y en a 4 jeux, mais vous pouvez ajouter ou créer les vôtres).
Dans ce zip, vous trouverez également les 4 fichiers : WwC-H1.html WwC-H2.html WwC-V1.html WwC-V2.html qui sont présentés dans la page suivante dans des Iframes (vous pouvez les supprimer si vous n'en n'avez pas l'usage).
Il est possible de créer des liens sur les images, mais pas de titres (hélas...). Des réglages sont possibles dans le style et le script du carousel. Il peut être orienté horizontalement ou verticalement, des effets différents peuvent être réalisés et notamment l'effet "arching" comme ci-dessous. Il serait possible d'afficher plusieurs carousels Waterwheel sur la même page, mais ceux-ci devraient avoir exactement les mêmes caractéristiques. Dans les exemples de la page suivante, les carousels sont dans des Iframes, ce qui permet d'obtenir des effets différents à chaque fois.
Ci-dessous, il y a un lien actif sur quelques images lorsqu'elles sont centrées. Mais ce n'est pas une obligation... Cliquer sur un des éléments non central du carousel l'amène au centre et met le carousel en pause, les flèches de navigation sont toujours actives. Cliquer sur le bouton de navigation au centre réinitialise le carousel. Une petite mise à jour (du 29/07/2021), avec une instruction ajoutée dans le fichier WwC-H1.js ci-dessous, permet de choisir un script différent suivant la taille de l'écran ce qui rend ce Carousel "plus responsive". Il peut être nécessaire toutefois de rafraîchir la page pour observer cet effet.
Au début du code source de la page ont été déclarés les trois fichiers nécessaires au fonctionnement du carousel ainsi :
<script type="text/javascript" src="images/WaterwheelCarousel/js/jquery.waterwheelCarousel.js"></script>
<script type="text/javascript" src="images/WaterwheelCarousel/js/WwC-H1.js"></script>
<link charset="utf-8" href="images/WaterwheelCarousel/css/WwC-H1.css" rel="stylesheet" />
La première ligne est indispensable. Mais il est possible de ne pas déclarer les deux suivantes et de les développer dans le code source, voir ci-dessous, encadrées de leurs balises respectives.
Ci dessous le script précisant les caractéristiques de fonctionnement du carousel, nommé ici WwC-H1.js ou à développer encadré des balises [script type="text/javascript"]...[/script] . Toutes les options sont commentées pour vous permettre d'adapter le carousel.
Notez ici l'instruction window.matchMedia qui permet de choisir quel script appeler en fonction de la largeur d'affichage (ici 760px). L'option qui a été choisie est de mettre orientation verticale pour les mobiles. On aurait pu maintenir l'orientation horizontale mais, en réduisant, par exemple les images latérales (flankingItems) à 0 plutôt que 3...
$(document).ready(function () {
var carousel = $("#carousel").waterwheelCarousel({
movingToCenter: function ($item) {
$('#callback-output').prepend('movingToCenter: ' + $item.attr('id') + '<br />
');
},
movedToCenter: function ($item) {
$('#callback-output').prepend('movedToCenter: ' + $item.attr('id') + '<br />
');
},
movingFromCenter: function ($item) {
$('#callback-output').prepend('movingFromCenter: ' + $item.attr('id') + '<br />
');
},
movedFromCenter: function ($item) {
$('#callback-output').prepend('movedFromCenter: ' + $item.attr('id') + '<br />
');
},
clickedCenter: function ($item) {
$('#callback-output').prepend('clickedCenter: ' + $item.attr('id') + '<br />
');
}
});
$('#prev').bind('click', function () {
carousel.prev();
return false
});
$('#next').bind('click', function () {
carousel.next();
return false;
});
$('#reload').bind('click', function () {
newOptions = eval("(" + $('#newoptions').val() + ")");
carousel.reload(newOptions);
return false;
});
});
if (window.matchMedia("(min-width: 760px)").matches) {
// Pour écrans de dimension supérieure ou égale à 760 px de largeur */
$.fn.waterwheelCarousel.defaults = {
// Quelques options possibles pour cette largeur d'écran >=760px
orientation: 'horizontal', // 'horizontal' ou 'vertical' pour l'orientation du carousel
autoPlay: 2500, // temps d'affichage d'une image au centre en millisecondes (peut être négatif=rotation inverse). 0 pour manuel.
speed: 1000, // temps de l'animation en millisecondes
startingItem: 1, // item à placer au centre du carousel. Mettre 0 pour auto
flankingItems: 3, // nombre d'items visibles de chaque côté de l'image centrale
separation: 175, // distance entre les items du carousel
separationMultiplier: 0.6, // coefficient multiplicateur pour les distances des items additionnels
Axe: 0, // Position de l'Axe de l'image centrale : par rapport à "top" pour horizontal, par rapport à "left" pour vertical, Mettre 0 pour auto
AxeOffset: 15, // distance à l'Axe de l'image centrale pour les items additionnels. négatif > bas ou droite. positif > haut ou gauche (effet "arching")
AxeOffsetMultiplier: 0.7, // coefficient multiplicateur pour les distances à l'Axe de l'image centrale pour les items additionnels
sizeMultiplier: 0.7, // coefficient multiplicateur pour les tailles des items additionnels
opacityMultiplier: 1.0, // coefficient multiplicateur pour l'opacité des items additionnels
animationEasing: 'linear', // type d'animation : linear, easeInOutCubic, easeInExpo... voir ici par exemple : https://easings.net/fr
quickerForFurther: false, // true or false pour amener rapidement un item additionnel cliqué au centre
edgeFadeEnabled: false, // disparition et apparition items en bordure : true pour effet de "fade", false pour effet de "slide" derrière le carousel
keyboardNav: false, // true or false pour utiliser les touches du clavier
imageNav: true, // true or false pour cliquer un item additionnel et l'amener au centre
preloadImages: true, // true or false pour précharger les images avant le lancement du carousel (peut être long)
linkHandling: 2, // 1 pour désactiver les liens éventuels, 2 pour l'activer sur l'image centrale
forcedImageWidth: 0, // spécifier la largeur de toutes les images. 0 pour automatique
forcedImageHeight: 0, // spécifier la hauteur de toutes les images. 0 pour automatique
activeClassName: 'carousel-center', // nom de la class de l'image centrale
// callback functions (Ne pas modifier)
movingToCenter: $.noop, // fired when an item is about to move to the center position
movedToCenter: $.noop, // fired when an item has finished moving to the center
clickedCenter: $.noop, // fired when the center item has been clicked
movingFromCenter: $.noop, // fired when an item is about to leave the center position
movedFromCenter: $.noop // fired when an item has finished moving from the center
};
} else {
// Pour écrans de dimension inférieure à 760 px de largeur */
$.fn.waterwheelCarousel.defaults = {
// Quelques options possibles pour cette largeur d'écran <760px
orientation: 'vertical', // 'horizontal' ou 'vertical' pour l'orientation du carousel
autoPlay: 2500, // temps d'affichage d'une image au centre en millisecondes (peut être négatif=rotation inverse). 0 pour manuel.
speed: 1000, // temps de l'animation en millisecondes
startingItem: 1, // item à placer au centre du carousel. Mettre 0 pour auto
flankingItems: 3, // nombre d'items visibles de chaque côté de l'image centrale
separation: 100, // distance entre les items du carousel
separationMultiplier: 0.6, // coefficient multiplicateur pour les distances des items additionnels
Axe: 0, // Position de l'Axe de l'image centrale : par rapport à "top" pour horizontal, par rapport à "left" pour vertical, Mettre 0 pour auto
AxeOffset: 0, // distance à l'Axe de l'image centrale pour les items additionnels. négatif > bas ou droite. positif > haut ou gauche (effet "arching")
AxeOffsetMultiplier: 0.7, // coefficient multiplicateur pour les distances à l'Axe de l'image centrale pour les items additionnels
sizeMultiplier: 0.7, // coefficient multiplicateur pour les tailles des items additionnels
opacityMultiplier: 1.0, // coefficient multiplicateur pour l'opacité des items additionnels
animationEasing: 'linear', // type d'animation : linear, easeInOutCubic, easeInExpo... voir ici par exemple : https://easings.net/fr
quickerForFurther: false, // true or false pour amener rapidement un item additionnel cliqué au centre
edgeFadeEnabled: false, // disparition et apparition items en bordure : true pour effet de "fade", false pour effet de "slide" derrière le carousel
keyboardNav: false, // true or false pour utiliser les touches du clavier
imageNav: true, // true or false pour cliquer un item additionnel et l'amener au centre
preloadImages: true, // true or false pour précharger les images avant le lancement du carousel (peut être long)
linkHandling: 2, // 1 pour désactiver les liens éventuels, 2 pour l'activer sur l'image centrale
forcedImageWidth: 0, // spécifier la largeur de toutes les images. 0 pour automatique
forcedImageHeight: 0, // spécifier la hauteur de toutes les images. 0 pour automatique
activeClassName: 'carousel-center', // nom de la class de l'image centrale
// callback functions **** IMPORTANT NE PAS SUPPRIMER ****
movingToCenter: $.noop, // fired when an item is about to move to the center position
movedToCenter: $.noop, // fired when an item has finished moving to the center
clickedCenter: $.noop, // fired when the center item has been clicked
movingFromCenter: $.noop, // fired when an item is about to leave the center position
movedFromCenter: $.noop // fired when an item has finished moving from the center
};
}
Ci dessous le style du carousel, nommé ici WwC-H1.css ou à développer encadré des balises [style type="text/css"]...[/style] . Commenté pour vous permettre d'adapter le carousel. Notez qu'une règle @media screen fait passer la largeur du conteneur à 99% pour les mobiles tout en augmentant la hauteur du conteneur à 500px pour l'orientation verticale.
#carousel { /*attributs du conteneur*/
width:95%; /*largeur en % ou en pixels*/
border:1px solid #c0c0c0; /*épaisseur, nature, couleur de la bordure*/
height:220px; /*hauteur*/
position:relative;
margin:0 auto; /*marges extérieures*/
clear:both;
overflow:hidden;
background:rgba(0, 0, 0, .9); /*couleur de fond*/
}
#carousel img {
visibility:hidden;
cursor:pointer;
}
.carousel-center {
border:2px solid #c0c0c0; /*épaisseur, nature, couleur de la bordure*/
}
@media screen and (max-width: 760px), screen and (max-device-width: 760px) { /* inférieur à 760px de largeur (MOBILE) */
#carousel { /*attributs du conteneur*/
width:99%; /*largeur en % ou en pixels*/
height:500px; /*hauteur*/
}
}
Et enfin le code de mise en place du carousel, où vous le souhaitez dans la page :
<div id="carousel">
<a href="https://pixabay.com/fr/" target="_blank"><img src="images/imagesWwC/Image01.jpg" id="item-1" /></a>
<a href="https://pixabay.com/fr/" target="_blank"><img src="images/imagesWwC/Image02.jpg" id="item-2" /></a>
<a><img src="images/imagesWwC/Image03.jpg" id="item-3" /></a>
<a><img src="images/imagesWwC/Image04.jpg" id="item-4" /></a>
<a><img src="images/imagesWwC/Image05.jpg" id="item-5" /></a>
<a><img src="images/imagesWwC/Image06.jpg" id="item-6" /></a>
<a><img src="images/imagesWwC/Image07.jpg" id="item-7" /></a>
<a><img src="images/imagesWwC/Image08.jpg" id="item-8" /></a>
<a><img src="images/imagesWwC/Image09.jpg" id="item-9" /></a>
<a><img src="images/imagesWwC/Image10.jpg" id="item-10" /></a>
<a href="https://pixabay.com/fr/" target="_blank"><img src="images/imagesWwC/Image11.jpg" id="item-11" /></a>
<a href="https://pixabay.com/fr/" target="_blank"><img src="images/imagesWwC/Image12.jpg" id="item-12" /></a>
</div><!-- fin carousel -->
<div style="text-align:center; margin-top:2px;"><!-- imagettes navigation carousel -->
<a href="#" id="prev"><img src="images/WaterwheelCarousel/images/backwardO.png" /></a>
<a href="#" id="reload"><img src="images/WaterwheelCarousel/images/refreshO.png" /></a>
<a href="#" id="next"><img src="images/WaterwheelCarousel/images/forwardO.png" /></a>
</div><!-- fin imagettes navigation carousel -->
Respectez bien pour chaque item la présence ou non d'un lien, un chemin correct pour l'image concernée, un id différent. Pour les imagettes de navigation, respectez les id et les chemins corrects pour ces imagettes.
Me contacter sur le forum de ce site pour toute question ou aide pour utiliser ces procédures.
adHoc
adHoc
Carousels
Slideshow de textes (quote slideshow)
adHoc
adHoc
adHoc
adHoc
adHoc
adHoc
adHoc
adHoc
Iframes responsives
Camera
Unite Gallery
Animations au survol
Autres astuces en CSS
Audio-Players
Carousels