Ajouter feuille de style et script
Style et script : fichier ou code source
Service de téléchargements (v1)
Service de changement de skin (thème) à la volée
Service de calendrier avec des liens
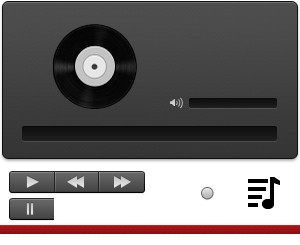
L'origine de ce player est là : https://www.script-tutorials.com/html5-audio-player-with-playlist/
et j'en remercie Andrey son auteur...
Il peut être mis en place dans un Iframe facilement (voir en bas de cet article). Cela peut être utile pour l'utiliser dans adHoc bien sûr mais également dans un autre CMS, ou encore dans un site en pur html...
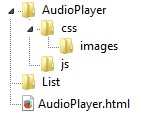
Ci-dessous le contenu du zip à télécharger : AudioPlayer.zip.

Le dossier css contient le fichier audioplayer.css et le dossier images.
Le dossier js contient 3 fichiers (audioplayer.js), (jquery-1.7.2.min.js), (jquery-ui-1.8.21.custom.min.js).
On peut le décompresser, le placer par exemple dans le dossier files d'adHoc ou ailleurs mais il faut placer ensuite ses propres dossiers musiques au même niveau que List (qui contient les musiques et les pochettes) et les fichiers .html que vous allez créer au même niveau que AudioPlayer.html.
Il suffit ensuite d'appeler AudioPlayer.html dans un Iframe, ou bien, à partir d'un lien quelconque, dans un popup (fenêtre surgissante) d'au moins 300px de large. Essayez en cliquant ICI.
On peut le tester directement en lançant ce fichier, il s'ouvrira avec votre navigateur par défaut, cela permet de s'assurer qu'il fonctionne avant de le mettre en ligne...
Cet Audio Player n'est pas "responsive design", mais j'ai modifié la taille en largeur : elle est de 300px ce qui lui permet de s'afficher sans problème sur les smartphones de faibles définitions. La longueur de la playlist est en fonction du nombre de morceaux de musique que vous y ajouterez. Il est possible de créer autant d'Audio Players que l'on veut. Dans des Iframes différents il n'y aura pas de conflit.
Au préalable, il faut préparer vos morceaux au format .mp3 et éventuellement des imagettes de pochette au format .jpg .png .gif par exemple de 94x94px. J'ai placé les miens dans le dossier List (il y a dans ce dossier une imagette nommée cover1.png utilisable). Il faut choisir la skin de l'Audio Player, ces skins sont situées dans le dossier AudioPlayer/css/images Vous pouvez en fabriquer à votre convenance : Un logiciel libre et gratuit comme GIMP ou gratuit comme Photofiltre7 peut très bien faire ce travail. La "skin" de base est ce sprite ci :

Les morceaux de la playlist s'enchainent automatiquement. Toutefois, les adeptes de javascript pourront peut-être améliorer AudioPlayer/js/audioplayer.js (notamment en lui permettant de rendre cet enchainement optionnel, voire d'enchaîner les fichiers de la playlist automatiquement mais dans un ordre aléatoire... ce que je ne sais pas faire... Je suis donc preneur de toute autre bonne idée !)
Les adeptes du css pourront fouiller dans le fichier Audioplayer/css/audioplayer.css afin de l'habiller encore plus finement.
Pour modifier AudioPLayer.html, il faut l'ouvrir en local avec un éditeur de texte pur (notepad++ par exemple), on y trouve différentes lignes de code modifiables assez facilement. Voir ci-dessous le contenu de ce fichier :
On doit remplacer 4 fois spr5.png par le sprite que vous avez choisi (ou fabriqué !), on peut modifier les attributs (police, taille, couleur) des différents titres. J'ai commenté les 4 lignes concernées .title .artist .playlist li .playlist li.active. Pour le fond de la playlist, si vous utilisez une skin avec une image (fond-bois.jpg par exemple pour accompagner spr-bois.png), il suffit de l'appeler dans la règle .playlist ainsi :
.playlist { background: transparent url("AudioPlayer/css/images/fond-bois.jpg") no-repeat scroll center top; width:294px; border:1px solid #000000; }
Dans la partie [ul]...[/ul] on écrit, comme sur le modèle dans la balise [li......] le chemin et le nom du fichier du morceau de musique : data-audiourl, le chemin et le nom de l'éventuelle imagette de la pochette : data-cover, le nom de l'artiste : data-artist et entre les balises [li]...[/li] le nom du morceau de musique.
Rappel : les noms de fichiers ne doivent pas avoir d'accents, mais pour les noms des artistes et des morceaux il n'y a pas de souci.
Il faut laisser le dossier AudioPlayer à sa place, c'est celui qui contient les fichiers javascripts et css (y compris les skins d'Audio Player).
Pour créer d'autres Audio Players :
Voici ci-dessous l'Audio Player dans son Iframe appelé ainsi :
<iframe scrolling="no" src="files/AudioPlayer.html" style="background-color: transparent;" width="100%" height="350px" frameborder="0"></iframe>
Utilisez sans modération le fichier .html du zip en téléchargement : AudioPlayer.zip. Veuillez, s'il vous plaît laisser les références d'origine du procédé et de mon site dans l'en-tête, merci.
Pour plus d'informations ou d'aides pour installer ce dispositif, me contacter sur le forum de ce site.
adHoc
adHoc
Carousels
Slideshow de textes (quote slideshow)
adHoc
adHoc
adHoc
adHoc
adHoc
adHoc
adHoc
adHoc
Iframes responsives
Camera
Unite Gallery
Animations au survol
Autres astuces en CSS
Audio-Players
Carousels