Ajouter feuille de style et script
Style et script : fichier ou code source
Service de téléchargements (v1)
Service de changement de skin (thème) à la volée
Service de calendrier avec des liens
Camera est libre, gratuit, responsive design et sa taille s'adapte à tous les écrans. C'est une création de Manuel Masia. Il n'est plus soutenu par celui-ci, mais, on peut trouver encore des informations ici : https://github.com/pixedelic/Camera
→ Beaucoup de transitions différentes entre les diapos,
→ Possibilité de modifier l'effet de transition,
→ Affichage de titres et possibilité de varier l'effet d'apparition de ces titres,
→ Possibilité de créer un hyperlien dans les titres et/ou dans les images.
Si il est intégré au cœur de adHoc, il peut apparaître plusieurs fois en même temps : dans les boîtes et dans les pages, mais il faudra prendre la précaution de numéroter l'id ( camera_wrap_1 camera_wrap_2 camera_wrap_3 etc...) le même id peut être utilisé plusieurs fois s'ils ne sont pas affichés ensemble (dans les pages par exemple).
Cependant, pour avoir des réglages de styles différents, il est nécessaire de ne l'utiliser que dans des pages, faute de quoi, le réglage de style du premier affiché s'appliquera à tous les autres.
Il est possible de contourner cet inconvénient en affichant Camera dans un iframe...
Toutes ces solutions, Camera au cœur de adHoc et/ou dans un iframe, Unite Gallery qui sera évoquée dans de prochaines pages peuvent tout à fait cohabiter.
Vous pouvez télécharger ce zip : integration_camera_adhoc.zip
Décompressez-le sur votre disque dur et envoyez son contenu à la racine de votre site adHoc par FTP. S'il est en local, acceptez de fusionner les dossiers.
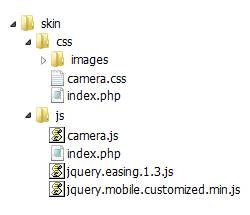
Voici son contenu :

Il vous faudra ensuite déclarer ces fichiers en ajoutant ces lignes dans le fichier skin.inc de votre ou vos skins (telle que la procédure est décrite à cette page ) :
<script type="text/javascript" src="'.PATH_LNK.'skin/js/camera.js"></script>
<script type="text/javascript" src="'.PATH_LNK.'skin/js/jquery.easing.1.3.js"></script>
<script type="text/javascript" src="'.PATH_LNK.'skin/js/jquery.mobile.customized.min.js"></script>
<link type="text/css" rel="stylesheet" href="'.PATH_LNK.'skin/css/camera.css" />
Si vous installez les fichiers à un autre endroit, il vous faut évidemment adapter les chemins à votre configuration.
Il suffit ensuite, dans le code source d'une page ou d'une boîte de rentrer ces types de code (les copier et les coller).
Attention ! Dans le cas du style et/ou du script au début du code source utiliser exclusivement l'éditeur de texte Whizziwig et éviter l'éditeur Popline.
Au début du code source, le style qui complète et/ou modifie celui de camera.css :
<style type="text/css">
.camera_wrap { /* bordure : epaisseur, nature, couleur, arrondi */
border: 3px solid rgb(255, 85, 0);
border-radius: 3px;
}
.camera_caption { /* texte */
color: rgb(0, 0, 0);
font-weight:bold;
}
.camera_caption a { /* lien texte */
background-color:rgb(130, 130, 130);
padding:0 5px;
border-radius:6px;
}
.camera_caption > div { /* couleur du fond de texte et transparence */
background: rgba(255, 255, 255, 0.8);
}
.camera_wrap .camera_pag .camera_pag_ul { /* position des boutons de pagination */
text-align: left;
}
.fluid_container { /* reglage max en largeur et % d'occupation */
margin: 0 auto;
max-width: 800px; /* valeur maximum du container de Camera */
width: 96%;
}
</style>
Cette première partie entre les balises [style type="text/css"] et [/style] sert à fixer la taille, la nature, la couleur de la bordure, ainsi que la couleur, le fond du texte, éventuellement la position des boutons de pagination, et le réglage maximum en largeur et le pourcentage d'occupation de Camera en largeur. La plupart de ces réglages existent par défaut dans camera.css et ce sont ceux-ci qui s'appliqueront si ils ne sont pas modifiés dans le code source. (ATTENTION : voir ce qui est écrit plus haut sur les limitations de ce réglage de style.)
Ensuite, le script qui complète et/ou modifie celui de camera.js :
<script>
jQuery(function(){ /* initialisation camera_wrap_1 */
jQuery('#camera_wrap_1').camera({
thumbnails: false, /* true / false : présence de vignettes */
height: '25%', /* ratio des images : H / L exprimé en % */
pagination: true /* true / false : présence des boutons de pagination */
});
});
</script>
Cette seconde partie entre les balises [script] et [/script] sert à démarrer Camera (C'est là qu'il faut numéroter les utilisations de Camera : #camera_wrap_1 #camera_wrap_2 #camera_wrap_3 etc...) et à lui passer certaines variables. Celles-ci sont présentes dans camera.js et si elles ne sont pas modifiées dans le code source, ce sont celles-ci qui s'appliquent.
Enfin, le code, à placer où vous souhaitez que le slider Camera s'affiche :
NB : Toutes les images et les vignettes de ces tutoriels sont ici : test_camera.zip. Le dossier décompressé est à placer dans le dossier images d'adHoc... Ce n'est évidemment pas une obligation... ce sont juste des tests...
<div class="fluid_container">
<div class="camera_wrap camera_white_skin" id="camera_wrap_1">
<div data-link="https://pixabay.com/fr" src="images/test_camera/Image0005.jpg" data-target="_blank">
<div class="camera_caption fadeFromLeft">une image
</div>
</div>
<div src="images/test_camera/Image0006.jpg">
<div class="camera_caption fadeFromRight">encore une image
</div>
</div>
<div src="images/test_camera/Image0007.jpg">
<div class="camera_caption fadeFromTop">toujours une image... <a href="https://pixabay.com/fr" target="_blank">Incroyable ! Ici des images libres de droits</a>
</div>
</div>
<div src="images/test_camera/Image0008.jpg">
<div class="camera_caption fadeFromBottom">que d'images !
</div>
</div>
</div>
</div>
Attention ! Il y a une "petite différence" avec le code de Camera dans mon autre site (71site.fr) : les images sont appelées ici avec src=''...'' et non data-src=''...''
NB : Observez, dans ce code comment les liens sont transcrits :
→ sur l'image pour la première image du slider,
→ dans le texte (caption) pour la troisième image du slider
■ Pour les différentes skins de Camera, voir dans le dossier images du zip d'intégration, en voici la liste :
camera_amber_skin | camera_ash_skin | camera_azure_skin | camera_beige_skin | camera_black_skin | camera_blue_skin | camera_brown_skin | camera_burgundy_skin | camera_charcoal_skin | camera_chocolate_skin | camera_coffee_skin | camera_cyan_skin | camera_fuchsia_skin | camera_gold_skin | camera_green_skin | camera_grey_skin | camera_indigo_skin | camera_khaki_skin | camera_lime_skin | camera_magenta_skin | camera_maroon_skin | camera_orange_skin | camera_olive_skin | camera_pink_skin | camera_pistachio_skin | camera_pink_skin | camera_red_skin | camera_tangerine_skin | camera_turquoise_skin | camera_violet_skin | camera_white_skin | camera_yellow_skin
■ Pour les différentes façons dont le titre (camera_caption...) s'affiche, en voici la liste :
moveFromLeft | moveFromRight | moveFromTop | moveFromBottom | fadeIn | fadeFromLeft | fadeFromRight | fadeFromTop | fadeFromBottom
Voir-ci dessous le rendu :
-----=====+++++=====-----
NB : Le site de l'auteur n'est plus en ligne. J'ai donc repris, ici, la liste la plus détaillée possible des options.
Si vous ne modifiez pas la partie suivante :
<script>
jQuery(function(){ /* initialisation camera_wrap_1 */
jQuery('#camera_wrap_1').camera({
......
});
});
</script>
Ce sont ces valeurs par défaut dans camera.js qui s'appliqueront et vous pouvez utiliser la liste ci-dessous pour modifier certains éléments (en commentaires les différentes possibilités). Attention à bien respecter la présence ou non des apostrophes.
alignment : 'topCenter', //Alignement : topLeft, topCenter, topRight, centerLeft, center, centerRight, bottomLeft, bottomCenter, bottomRight
autoAdvance : true, //Avance automatique : true, false
mobileAutoAdvance : true, //Avance automatique pour mobile : true, false
barDirection : 'leftToRight', //Avance du loader bar : leftToRight, rightToLeft, topToBottom, bottomToTop
barPosition : 'bottom', //Position du loader bar : bottom, left, top, right
cols : 6, //Nombre de colonnes lors de certaines transitions
easing : 'easeInOutExpo', //Liste complète ici (lien corrigé) : http://api.jqueryui.com/easings/ parmi les plus simples : linear, swing mais il y en a beaucoup d'autres...
mobileEasing : '', //Laisser vide pour le même effet sur mobile
fx : 'random', //Type de transition : random, simpleFade, curtainTopLeft, curtainTopRight, curtainBottomLeft, curtainBottomRight, curtainSliceLeft, curtainSliceRight, blindCurtainTopLeft, blindCurtainTopRight, blindCurtainBottomLeft, blindCurtainBottomRight, blindCurtainSliceBottom, blindCurtainSliceTop, stampede, mosaic, mosaicReverse, mosaicRandom, mosaicSpiral, mosaicSpiralReverse, topLeftBottomRight, bottomRightTopLeft, bottomLeftTopRight, topRightBottomLeft, scrollLeft, scrollRight, scrollTop, scrollBottom
//On peut utiliser plusieurs effets, placer alors une virgule entre chaque: 'simpleFade, scrollRight, stampede'
mobileFx : '', //Laisser vide pour le même effet sur mobile
gridDifference : 250, //Ralentit le défilement des blocs : la valeur doit ête inférieure à transPeriod
height : '67%', //Hauteur : par exemple '300px', 'auto'... mais le plus efficace en ratio des images : H / L exprimé en %
imagePath : 'images/', //Dossier dans lequel est contenu un certain nombre d'images servant à Camera : ne pas modifier
hover : true, //Pause de Camera au survol (ne fonctionne pas pour les mobiles) : true, false
loader : 'pie', //Type de loader ou sans loader : pie, bar, none
loaderColor : '#eeeeee', //Couleur du loader
loaderBgColor : '#222222', //Couleur du fond du loader
loaderOpacity : .8, //Opacité du loader : 0, .1, .2, .3, .4, .5, .6, .7, .8, .9, 1
loaderPadding : 2, //Marges intérieures du loader en pixels
loaderStroke : 7, //Epaisseur du loader en pixels (si pie est choisi : doit être inférieure à la moitié de pieDiameter)
minHeight : '', //Hauteur mini : peut être laissé vide
navigation : true, //Présence des flèches de navigation : true, false
navigationHover : true, //Flèches de navigation et bouton playPause visibles uniquement au survol de Camera : true, false
mobileNavHover : true, //Idem mais pour mobile
opacityOnGrid : false, //Effet de fondu sur les blocs de la grille : true, false
overlayer : true, //Calque sur les images pour éviter la récupération de celles-ci avec un clic bouton droit du visiteur (.camera_overlayer) : true, false
pagination : false, //Présence des boutons de pagination : true, false
playPause : true, //Présence du bouton playPause : true, false
pauseOnClick : true, //Pause avec un clic sur Camera : true, false
pieDiameter : 38, //Diamètre du loader pie en pixels
piePosition : 'rightTop', //Position du loader pie : rightTop, leftTop, leftBottom, rightBottom
portrait : true, //Recadrage : true, false. Sélectionnez true si vous ne voulez pas que vos images soient recadrées
rows : 4, //Nombre de lignes lors de certaines transitions
slicedCols : 12, //Si 0 : même valeur que cols
slicedRows : 8, //Si 0 : même valeur que rows
slideOn : 'random', //Transition : Décider si l'effet de transition sera appliqué à la diapositive actuelle (prev) ou suivante (next) : next, prev, random
thumbnails : false, //Présence de vignettes : true, false
time : 2000, //En millisecondes : entre la fin d'un effet et le début du suivant (temps d'affichage du loader s'il est présent)
transPeriod : 1000, //Temps d'affichage d'une transition en millisecondes
Pour l'option easing suivre ce lien qui détaille et fait visualiser les différentes possibilités : http://api.jqueryui.com/easings/
Il serait donc tout à fait possible d'avoir une partie script sous la forme :
<script>
jQuery(function(){ /* initialisation camera_wrap_1 */
jQuery('#camera_wrap_1').camera({
thumbnails: false, /* true / false : présence de vignettes */
height: '75%', /* ratio des images : H / L exprimé en % */
fx: 'simpleFade, scrollRight, mosaic', /* différentes transitions possibles */
pieDiameter: 40, /* diamètre du loader pie */
piePosition: 'leftTop' /* position du loader si celui-ci est pie */
time: 4000, /* En millisecondes : entre la fin d'un effet et le début du suivant (temps d'affichage du loader s'il est présent) */
transPeriod: 1000, /* Temps d'affichage d'une transition en millisecondes */
navigation: false, /* true / false : présence des flèches de navigation */
playPause: false, /* true / false : présence du bouton playPause */
pagination: false /* true / false : présence des boutons de pagination */
});
});
</script>
Me contacter pour toute aide ou information supplémentaire.
adHoc
adHoc
Carousels
Slideshow de textes (quote slideshow)
adHoc
adHoc
adHoc
adHoc
adHoc
adHoc
adHoc
adHoc
Iframes responsives
Camera
Unite Gallery
Animations au survol
Autres astuces en CSS
Audio-Players
Carousels