Ajouter feuille de style et script
Style et script : fichier ou code source
Service de téléchargements (v1)
Service de changement de skin (thème) à la volée
Service de calendrier avec des liens
Il est possible d'ajouter une feuille de style additionnelle dans une skin particulière (et qui ne s'appliquera qu'à celle-ci) ou dans le dossier dans lequel sont placées vos skins (et qui pourra être utilisée pour toutes les skins si vous le souhaitez).
Il est possible d'ajouter des scripts dans le dossier dans lequel sont placées vos skins qui pourront être utilisés.
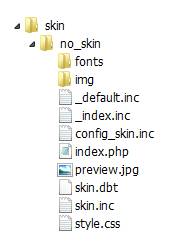
Ci-dessous, l'arborescence du dossier skin du pack d'origine :

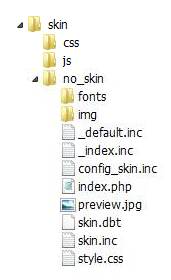
Créer par FTP, avec votre client habituel (Filezilla par exemple) deux dossiers : css et js dans le dossier skin, ils pourront servir à placer des feuilles de style (dans css) ou/et des scripts (dans js) comme ci-dessous :

Avec un logiciel de texte pur (notepad++ par exemple), créer une feuille de style qui contiendra les règles nécessaires à votre aménagement. Encoder le fichier en UTF-8 (sans BOM). Enregistrer au format .css
NB : si des chemins sont nécessaires pour des images, des appels à des fichiers de police de caractères..., veiller à ce que ceux-ci soit corrects par rapport à l'emplacement de votre feuille de style.
De la même manière, créer ou copier-coller les scripts javascript nécessaires à votre aménagement, et avec le même encodage, enregistrer au format .js
Éditer avec notepad++ le fichier skin.inc contenu dans le dossier de votre skin (no_skin dans le pack).
En haut, figurent ces lignes :
echo '<!-- SKIN -->
<link type="text/css" rel="stylesheet" href="'.PATH_LNK.'skin/'.$cfgSkin.'/style.css" />
';
Supposons un fichier de style adstyle.css spécifique à cette skin (et donc, un fichier placé par FTP dans le dossier no_skin). Un fichier adhocstyle.css commun à toutes les skins et un fichier adhocscript.js commun à toutes les skins (et donc placés respectivement dans les dossiers css et js créés plus haut).
Ajouter les lignes correspondantes dans le fichier skin.inc :
echo '<!-- SKIN -->
<script type="text/javascript" src="'.PATH_LNK.'skin/js/adhocscript.js"></script>
<link type="text/css" rel="stylesheet" href="'.PATH_LNK.'skin/css/adhocstyle.css" />
<link type="text/css" rel="stylesheet" href="'.PATH_LNK.'skin/'.$cfgSkin.'/style.css" />
<link type="text/css" rel="stylesheet" href="'.PATH_LNK.'skin/'.$cfgSkin.'/adstyle.css" />
';
Copier-coller les lignes nécessaires à votre usage en modifiant les noms des fichiers.
NB : Attention ! L'ordre de déclaration (et donc de lecture et d'interprétation) a une certaine importance : Par exemple, si le fichier adstyle.css modifie ou complète des règles de style.css, alors il doit être placé derrière ce dernier.
NB : En cas d'utilisation de plusieurs skins, ou de changement de skin, reporter les lignes nécessaires dans le fichier skin.inc de vos autres skins.
adHoc
adHoc
adHoc
adHoc
adHoc
adHoc
adHoc
adHoc
adHoc
Iframes responsives
Camera
Unite Gallery
Animations au survol
Autres astuces en CSS
Audio-Players
Carousels